

Selecting a region changes the language and/or content on. Use the corresponding slider to increase or decrease brightness of your current color until the conflict is resolved as indicated by the “hyphens”. Changing hue and saturation will open many new creative choices, but there will be situations where you may want to leverage brightness to fix a conflict. Safe distances from a line may vary depending on the region of the color wheel, so just keep moving the puck lines farther from other pucks until our conflict flags hyphens tell you when it is enough. By avoiding lines passing too close to another color puck, you will be able to find colors that are not in conflict quickly and intuitively. When the mouse is pressed down or the sliders are used the three guidelines emanating from the swatch (one for each type of color deficiency) help you avoid problematic color combinations for that color. Once you select a color puck to move, the conflict guides are activated to guide you into avoiding problematic regions for all types of color blindness. The conflicts are labeled as “potential conflicts” to reflect that someone with a milder deficiency may not experience that same problem.Ĭonflict Guides allow you to understand where problematic color combinations arise directly on the color wheel. Our simulated views show the strongest severity for each deficiency.

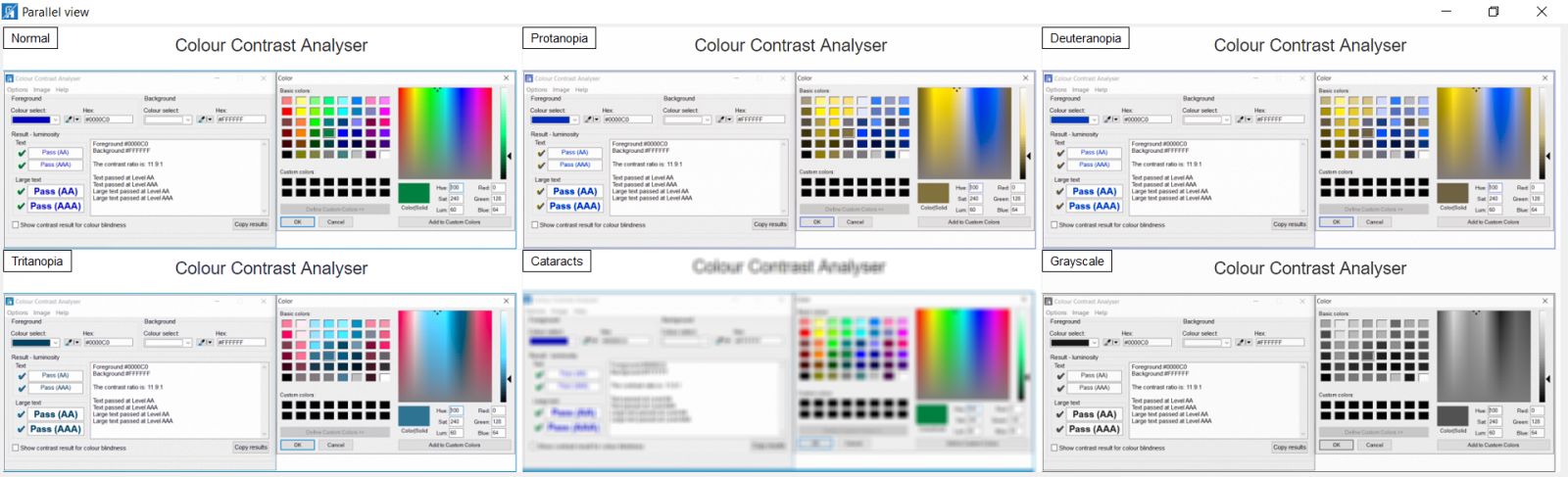
The degree of severity of the deficiency will vary from person to person, but the color wheel is designed to target all of them at once. This allows you to create color palettes with five swatches that are distinct from each other for your entire audience. These highlights which swatches may be indistinguishable to someone with color blindness. Using the accessible color wheel, problematic color combinations are flagged by our conflict lines. The accessible color wheel reveals issues for all three types of color blindness and below the wheel a simulated view is provided to show how your theme will appear to those affected by each type of color deficiency. However, as you will quickly realize with our tool, this legacy language is an oversimplification of the actual problem, leaving many other potential conflicts traditionally untreated. Privacy Terms of Use Cookie preferences Do not sell or share my personal information. A workaround will be added here when available EnvironmentĬhrome - Version 1.Deuteranopia and Protanopia are both types of the “red-green” color blindness, while Tritanopia is of the “blue-yellow” kind, with these color pairs referring to the potential conflicts for each kind of viewer. User Forums Community Guidelines Copyright © 2023 Adobe. The expected contrast ratio can be achieved by increasing the contrast of foreground color until it passes a contrast ratio of 4.5:1 ScreenshotĬurrently there is no known workaround for this behavior. This helps low-vision users to read the text. The mentioned text should have a colour contrast ratio of 4.5:1 on the default state. When checked with the color contrast analyzer tool, the mentioned text fails color contrast with the following details → FG: #868686 BG: #FFFFFF and Ratio: 3.6:1.Īs a result, low-vision users will face difficulty in accessing the text. Check the color contrast of the mentioned text using color contrast analyser tool.Navigate to "Next" button and activate it.Navigate to "View all issues and filter" link and activate it.Navigate to "kanban" link present in data table and activate it.Navigate to “View all project” link and activate it.Navigate to “Projects” menu pop-up link and activate it.On “Average Age Report ” page, the text such as "7-MAR","14-MAR", "22", "21" and so on fails minimum color contrast requirement of 4:5:1 with its background.


 0 kommentar(er)
0 kommentar(er)
